Overview:
Storage of data, retrieving, sending and handling of it, going to become a big challenge of these days. We need to understand first which storage platform is best according to our application performance at worst case as like algorithm.
What is XML and JSON?
JSON and XML can be used to receive data from a browser and web server, where XML is the acronym of Extensible Markup Language which is human readable text software use for storing and transporting data without depend on hardware. It has W3C Recommendation where you can create xml as like HTML but here you can create tag as you like means tags are not predefine.
Whereas JSON is the acronym of Javascript Object Notation which is text base, written with JavaScript object notation. When the data in text form and we need to exchange data between browser and a server JSON is good choice, at the working stage we can easily convert any javascript object in JSON, to send to browser and server. JSON is more easily to understand the write than XML.
Purpose of XML and JSON:
To get understand the different programming languages and APIs about the complex data/information we need XML AND JSON. For example the syntax of ASP.Net (C#) language cannot got by PYTHON, to overcome this problem we can use XML AND JSON, which is also called cross language readability. In the web services it is very helpful to transfer and receiving data with parsable form.
XML and JSON are the platform of these related database or Storage area where you can store and retrieve date but not in enough size. Normally it is use in web base application to create file format (common information formats) with different web base or other programming languages such as java, C#.
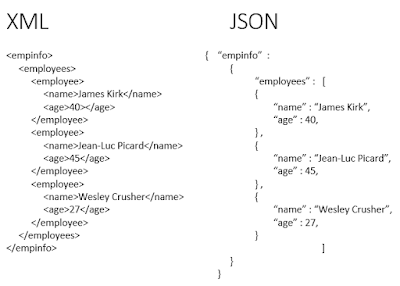
Here is the Snippet which is showing the text base differences between them.
The above example demonstrate us how easily to write JSON than XML, where you can use 06 data type with easy parsing and get to browser by using STRINGIFY function also using AJAX we can create stunning web services where data sending or receiving.
Datatype of Json are: a string, a number, an object (JSON object) an array, a Boolean, and null string whereas there is no data types option in xml also converting javascript into JSON is So easy instead of XML.
JSON Parsing:
<!DOCTYPE html>
<html>
<body>
<h2>Converting JavaScript into JSOM</h2>
<p id="demo"></p>
<script>
var myvariable = '{"name":"Fahad", "age":25, "city":"New Dehli"}'
var myobj = JSON.parse(txt);
document.getElementById("demo").innerHTML = myobj.name + ", " + myobj.age;
</script>
</body>
</html>
XML Parsing:
<!DOCTYPE html>
<html>
<body>
<p id="myId"></p>
<script>
var myparser, myxmlDoc;
var mytext = "<Root><Parent>" +
"<Name>Eve John</Name>" +
"<FatherName>Adam</FatherName>" +
"<BirthYear>2005</BirthYear>" +
"</Parent></Root>";
myparser = new DOMParser();
myxmlDoc = myparser.parseFromString(mytext,"text/xml");
document.getElementById("myId").innerHTML =
myxmlDoc.getElementsByTagName("Name")[0].childNodes[0].nodeValue;
</script>
</body>
</html>
As the both example explain the complexity to handle the XML File than JSON, therefore many developers prefer to use JSON than XML.
So here we are going to understand the very basic differences between them in easy words.
Basic Differences between XML VS JSON:
XML | JSON |
XML stand for | JSON stand for |
Syntax like HTML. | Syntax like programming language (JavaScript). |
Not easy to write than JSOM. | Easy to write than XML. |
No capability to store data into variable. | Capability to store data into 6 data types. |
There is no Array in XML. | Array with 1 and 2 dimensional. |
It is document oriented. | It is object oriented. |
XML data is secured. | JSON data is less secure than XML. |
XML file are readable as I said but less than JSON. | JSON is more easy to read than XML. |
XML display easy to web browser with parsing. | JSON cannot display on browser without parsing. |
XML support different data types without variable such as graphic, chart etc. | JSON only support 6 data types values which have been defined. |
Similarities:
Both XML and JSON do the same job but by in the different solving method. Both support Unicode system, also self-describing data, similarly both are interoperable or language independent so that developer use with different programming languages such JavaScript, C#, python and others.